「Canva」を使ってサムネイル作成に挑戦

初心者でも簡単。サムネイル作成に挑戦してみよう!
ブログ開設にあたり、同時進行でひっそりとYouTubeの更新もしてきました。
しかしただ動画をアップロードしているだけで視聴者やチャンネル登録者数を増やすことに注力しておりませんでした。
そんな中、数多くアップロードされているYouTubeの動画の中で自分の動画の見出し画面があまりにもしょぼいことに気づきました。
売れているユーチューバーさんの共通点は何?
ユーチューバーさんのキャラとしての魅力・興味を引く内容・動画のクオリテイ・YouTubeで成功するためにはこれらが重要です。
しかし人気のユーチューバーさんたちも、最初は視聴者にクリックしてもらうところから始まるのです。
つまり、視聴者に興味を持たせるには・・・
サムネイルに興味を持ってもらうことがことが重要
です・・・
もう少し自分の動画に視聴者の方々から興味を持ってもらえるようにするためにはどうすればいいかを考えたところ、パッと思いついたのはサムネイルです。
サムネイルは動画の興味を引き立てる重要な役割をもっています。
動画をアップロードすると、そのまま動画内のワンシーンが自動でサムネイルとして表示されるのですが、自分で作成したサムネイルを設定することもできます。
概ねほとんどのユーチューバーさんたちはオリジナルで作成したサムネイルを使用していることが多いようです。
そこで自分の動画のサムネイルにもう少し力を入れてみようと思いました。
ただこの先どうなるかもわからない状況であまりお金はかけたくない・・・
我が家の愛犬、レムおすすめペットシート
(犬に限らずペットのうんちやおしっこの悩みは誰もが抱える問題・・・この商品は価格も安くシート自体も厚いので漏れや匂いも少なく、ぜひおすすめです。犬以外にも爬虫類や使い方では他のペットさんたちにも有効です。)
「Canva」を使って作成
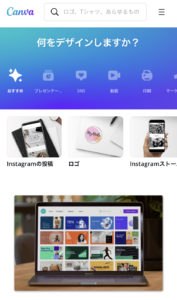
サムネイルを作成するにあたりいろいろ調べた結果、無料で素人にも比較的わかりやすいオンラインのデザインプラットフォーム「Canva」を使ってみることにしました。
「Canva」であれば、無料テンプレートを使って効果抜群のサムネイル簡単に作成できそうだったからです。
下の画像は「Canva」を使って一番最初に作成したサムネイルです

1、テンプレートの選定

最初から数多くのテンプレートが用意されています。
初めての方にはとても助かります。
また無地のテンプレートを選択することもできます。
慣れてくるとそちらの方が自由自在にできるので、アップロードできる画像や写真を多くお持ちの方は使いやすいかもしれません。
2 テキストでの見出し・コメント・説明文の挿入
文字の書式や形式に限りはありますが、工夫次第でおしゃれな見出し文を作成することができます。


3 お気に入りの画像をアップロードする


こんな感じで仕上がりました。
1 テンプレートの選定

2 画像・見出し・コメント・説明文の挿入


他にも調子に乗って色々作ってみました

どんなデザインがいいのか
サムネイルのデザインはチャンネルブランドと同じくらい重要なです。
チャンネルブランドに合わせながら効果的なサムネイルを作成していくことが大切です。

サムネイル画像の主なデザインテーマ
動画内の一部の背景を流用しロゴだけのシンプルなサムネイル

目立つフレーズを詰め込んだボリュームのある サムネイル


テンプレートを流用したサムネイル




動画内のカットを流用しテキストを加えただけの シンプルなサムネイル



その他効果的な方法
動画の中からコンテンツ内容がわかる1カットを入れる


動画の映像を背景にして、どんなコンテンツ内容なのか分かる象徴的な1カットを入れるのが効果的です。
キャッチフレーズを入れる
YouTubeの検索結果や関連動画では動画のタイトルが同時に表示されます。
文字タイトルの表示部分に比べてサムネイルは圧倒的に目立ちます。
10文字前後で興味を引くキャッチフレーズをいれておきましょう。
フレーズにアクセントや色彩の変化で興味を引く
漢字は大きくし、送りがななどは小さくすると効果的です。
背景との同系色は避けフレーズができるだけ目立つようにします。
文字に罫線での縁取りをして目立つようにする
またサムネイルデザインを低料金ですぐに作ってもらえるサービスも数多く存在します。
しかし自分で作っていきながら効果が現れるのを実感していくことはYouTubeを続けていく上で重要です。
自分のコンテンツのオリジナリティに磨きをかけていけることは、何よりも醍醐味だと感じています。
人気ユーチューバーさんたちのサムネイルをたくさん見ながら研究し良い点や共通点をさがしていきながら自分の納得のいく素晴らしいサムネイルで集客できたら最高だと思います。
サムネイルの容量がオーバーした時の解決方法TinyPNGでかんたん!5秒で圧縮
いよいよ自分で作成した自慢のオリジナル サムネイルを動画の見出しとしてアップロードしていくのですが、Canvaで作成したり画像素材サイトなどからダウンロードした画像は2Mを超えてしまうことが多々あります。
YouTubeのカスタムサムネイルは画像のサイズの上限が2MBと定められています。
ブログでも画像を大量に用いるケースがありますが、一つ一つの画像の容量が大きいとページの表示が重くなってしまいます。
元の画像の質を損なわずに圧縮する必要があるのです。
圧縮方法については非常に簡単です。
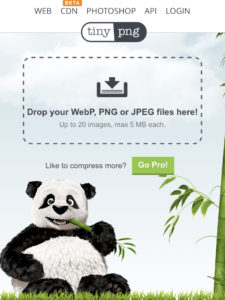
TinyPNGでかんたん!5秒で圧縮
TinyPNGというサイトを利用すればすぐに圧縮できます。
不慣れな方でも簡単ですぐにできます!
まずはTinyPNGのサイトを表示します。
そこの枠内に画像をドラッグ&ドロップするだけで完了です。

ちなみに複数の画像を一気に圧縮することも可能です。ctrlキーを押しながらクリックして複数選択出来ます。
圧縮が終わったら、ダウンロードをクリックしてダウロードします。
これでカスタムサムネイルやアイキャッチ画像が心置きなく使用できます。
今後も様々なサムネ作成に挑戦していきたいと
思います。

コメントを残す